De quoi consiste le projet Full Site Editing (FSE) ? Quels sont ses objectifs et ses avantages ? Existe-t-il une alternative pour les développeurs qui s’opposent à l’éditeur de blocs Gutenberg ?
Initié par le développement de l’éditeur Gutenberg, le projet Full Site Editing (FSE) de WordPress constitue la nouvelle « expérience de gestion de site native ». Il permet de modifier et de personnaliser l’ensemble de l’interface d’un site à partir de blocs de contenus éditoriaux.

Qu’est-ce que le FSE (Full Site Editing) ou l’édition intégrale du site ?
Chaque site Web WordPress se compose d’éléments principaux et d’éléments de page. Le FSE est un terme collectif désignant un ensemble de nouvelles fonctionnalités de WordPress : les blocs de thèmes, l’édition de modèles et les styles globaux. Avec les thèmes de blocs, vous utilisez des blocs pour créer des pages ou des sites web entiers. Tout ce que vous voyez sur une page est un bloc.
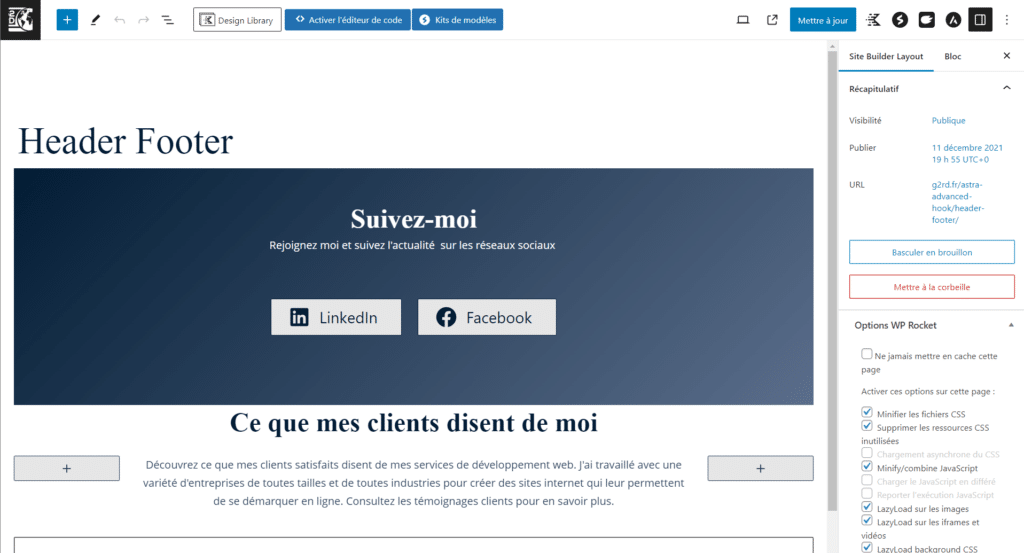
Avec l’éditeur de modèles, vous pouvez concevoir des pages entières, y compris l’en-tête et le pied de page du site. L’éditeur de modèles vous permet d’ajouter des modèles à vos articles et à vos pages. Vous pouvez combiner le contenu existant avec de nouveaux modèles et donner à vos articles et pages des designs, des en-têtes et des couleurs individuels. Vous pouvez également personnaliser vos pages à l’aide de nouveaux blocs de site, notamment : Titre du site, logo, navigation, image mise en avant, date, catégories et balises.
Enfin, avec un nouveau fichier de configuration de thème pour les développeurs, vous pouvez utiliser le nouveau fichier de configuration avec les thèmes classiques et les blocs de thèmes. Grâce au fichier theme.json, vous pouvez définir les paramètres par défaut des blocs, la largeur du contenu, les polices et les couleurs, et réduire considérablement le CSS nécessaire à la création des thèmes.
Le FSE selon Gutenberg
Le FSE vise à fournir une interface unique permettant d’ajouter des éléments globaux et des éléments de page. Cela ouvrira la voie à la création de sites web entiers en utilisant uniquement des blocs Gutenberg. En prévision de ce changement, les développeurs de Gutenberg se sont affairés à créer une bibliothèque de blocs de construction de site, notamment le titre du site, le titre de l’article, les commentaires et le contenu de l’article.
Lorsqu’il a été lancé en 2017, Gutenberg a reçu un accueil mitigé de la part de la communauté WordPress . Malgré ce début difficile, l’éditeur de blocs a depuis prouvé qu’il présentait des avantages significatifs par rapport à l’éditeur classique.
Les phases de Gutenberg
- Édition plus facile : déjà dans le noyau, le raffinement est en cours.
- Personnalisation : édition complète du site, compositions, répertoire de blocs, thèmes basés sur des blocs.
- Collaboration : Plus de co-rédaction de documents Google ;
- Multilinguisme : Mise en œuvre du noyau pour les sites multilingues.
Après presque 3 ans, il est probable que Gutenberg ait progressivement terminé la phase 2 en publiant la fonctionnalité la plus importante : Full Site Editing dans WordPress 5.8 le 20 juillet 2021. En fait, elle a été introduite pour la première fois au début de 2020 via un programme d’expérimentation où il fallait télécharger le plugin Gutenberg.
Aspects communs du Full Site Editing (FSE)
Blocs
Les blocs ne sont plus considérés comme étranges depuis les débuts de Gutenberg. Ils peuvent être composés de paragraphes, d’images, de vidéos, d’audios, … dans un article. Vous pouvez les déplacer par glisser-déposer et les disposer en ordre ou en colonnes, voire en groupes.

Maintenant, les blocs ont plus de fonctionnalités utiles dans FSE. Vous pouvez les utiliser pour créer des éléments globaux tels que le logo du site, le slogan, l’en-tête, le pied de page, le menu, la barre latérale, etc. Les blocs ne font plus seulement partie du contenu mais deviennent progressivement des sections primaires pour construire un site WordPress complet.
Qu’il s’agisse de blocs pour le contenu ou pour la création de sites web, ils vous permettent de créer à la fois du contenu statique et du contenu dynamique. Pour le contenu dynamique, le bloc affichera le contenu correspondant à différents utilisateurs ou à différentes positions, … selon les règles que vous aurez définies.

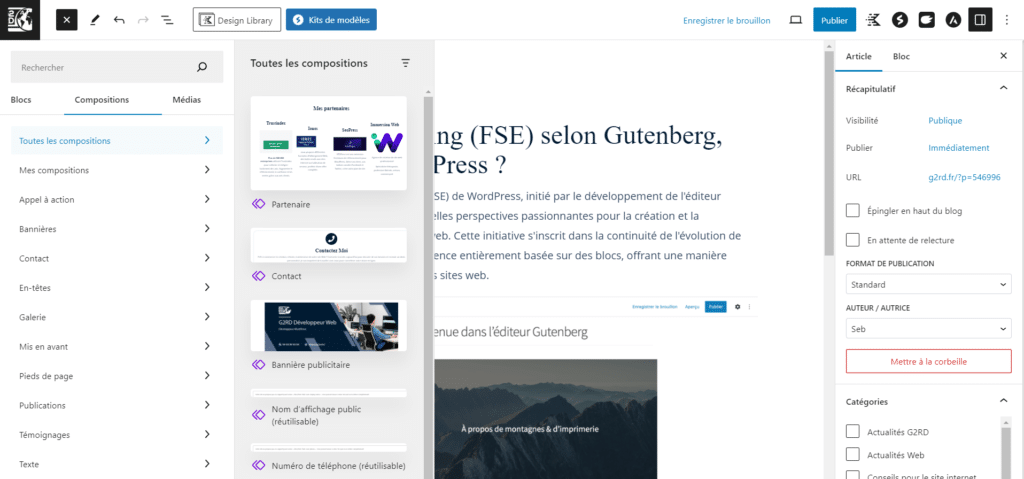
Compositions et blocs réutilisables
Les compositions regroupent différents blocs dans une mise en page complète. Cela signifie que tous ces blocs ont été créés, disposés, formatés, configurés, … puis combinés en un échantillon défini et affiné qui peut être utilisé immédiatement.
Vous pouvez enregistrer vos compositions pour les réutiliser ultérieurement sur des articles et des pages. Vous pouvez donc créer des sections complexes de contenu pour des articles ou des pages en quelques clics. C’est vraiment simple et un gain de temps considérable.
Lorsque vous insérez une composition, vous pouvez modifier son contenu ou ses paramètres sans affecter les autres sections créées auparavant à partir de ce modèle.


Les blocs réutilisables
Les blocs réutilisables sont presque similaires aux compositions. Les utilisateurs peuvent créer un bloc avec un contenu et des paramètres prédéfinis, puis l’enregistrer pour le réutiliser. Ces blocs sont appelés blocs réutilisables. Cependant, pour ce type de bloc, une fois que vous le modifiez à partir d’une page, cela entraînera la modification de tous ces blocs sur le site web. Cette méthode est légèrement différente de celle des compositions.
Il est recommandé de combiner les modèles de blocs et les blocs réutilisables pour une utilisation plus pratique et optimale, et de ne pas utiliser uniquement l’un ou l’autre.

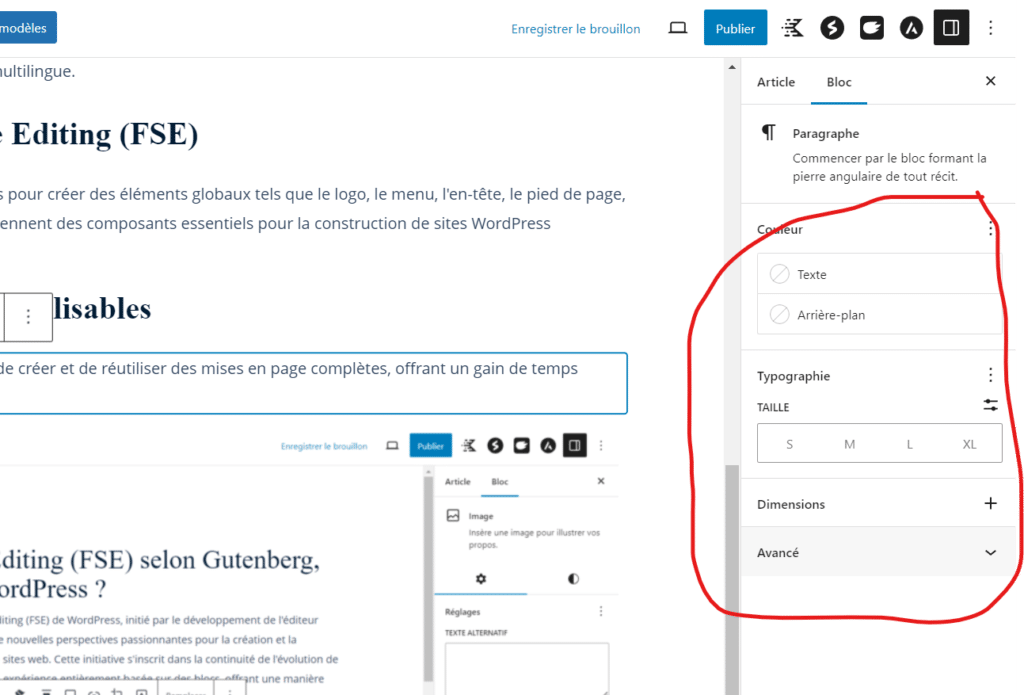
Gérer et personnaliser vos blocs
En haut à droite de la page, vous trouverez les options qui vous permettront d’accéder aux différentes vues, éditeurs, extensions installées et divers outils disponibles. Avec le FSE, tout est centralisé pour vous faire gagner du temps et gérer vos créations de blocs depuis une même interface.
Par exemple, il vous est possible de modifier le code de vos blocs via l’éditeur HTML directement. Le gestionnaire de bloc vous permet de gérer la liste des blocs disponibles (grid, container, etc.). Vous pouvez consulter les raccourcis clavier et régler vos préférences également.
Modèles définis par l’utilisateur
Les utilisateurs peuvent créer leurs propres modèles à partir de l’éditeur de site grâce à FSE. Ce faisant, vous pouvez voir les changements en direct sur le site web. Ainsi, vous n’aurez pas besoin de créer un thème enfant, de toucher au code, ou d’engager un développeur comme on pouvait le faire auparavant.
En particulier, ces modèles définis par l’utilisateur seront enregistrés dans la base de données en tant que type de modèle personnalisé nommé wp_template. Ainsi, ils peuvent être exportés et importés dans un autre site web pour être réutilisés. C’est pratique d’utiliser les mêmes modèles si vous avez plusieurs sites web.
Styles principaux
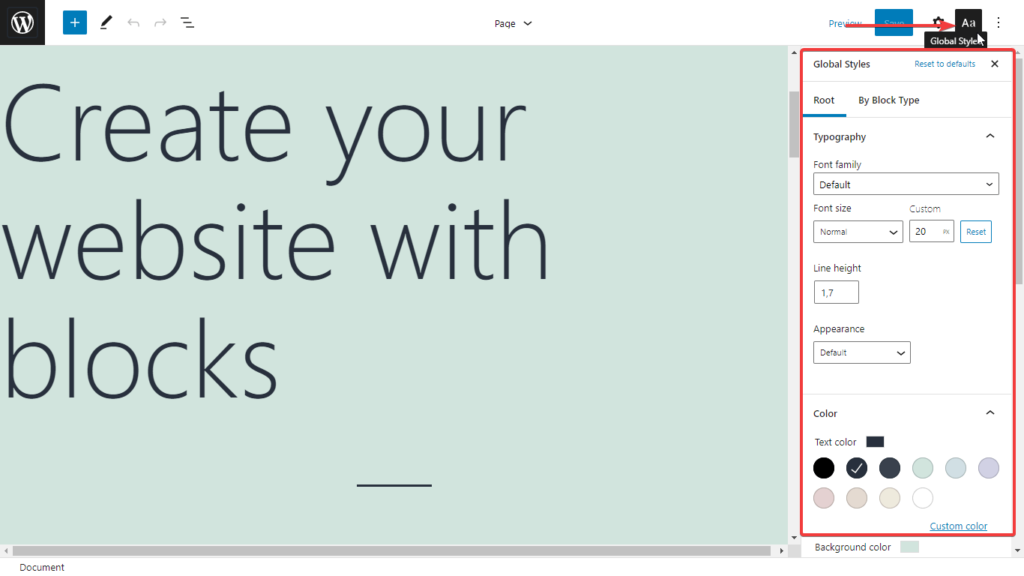
Les styles principaux ont été intégrés dans le Site Editor (voir ci-dessous pour plus d’informations). Vous pouvez modifier l’apparence du site en éditant chaque élément de l’ensemble du site dans Global Styles, comme la couleur, la taille, la typo, l’arrière-plan, etc., ou choisir le style par type de bloc sans accéder à chaque page ou au Customizer.
C’est pourquoi il est prévu que le Customizer soit supprimé à l’avenir car les styles principaux peuvent le remplacer.

Tous les nouveaux thèmes WordPress basés sur des blocs
Cette fonctionnalité FSE est couplée à un tout nouveau système de thèmes WordPress qui est également construit avec elle. Appelé « Block-Based WordPress Themes », ce nouveau système de thèmes exclut radicalement l’utilisation de PHP. Ces thèmes auront une nouvelle structure et dépendent davantage d’un simple code HTML.
On peut dire que dans l’ensemble :
- Les thèmes basés sur des blocs seront légers et contiendront moins de fichiers que les thèmes WordPress actuels.
- Il n’y aura pas d’options de personnalisation car ils utiliseront le « Global Styling » et d’autres fonctionnalités de Gutenberg.
- Pas de constructeurs d’en-tête, de pied de page ou de mise en page d’archives de blog personnalisés (gonflés), car cela sera fait via le FSE.
- Un verrouillage minimal du thème. Cela signifie que vous pourrez changer de thème plus facilement qu’aujourd’hui, car vous ne dépendrez pas des thèmes pour l’en-tête, le pied de page, etc.
Le tableau de bord admin
Des progrès déjà visibles dans cette direction que laisse remplacer Gutenberg :
- Personnalisation de thème : Remplacée par les styles globaux de Gutenberg et d’autres fonctionnalités.
- Création de menus : Il existe une navigation qui, combinée avec FSE, vous permettra de créer les menus de votre site web.
- Zone de widgets : Les widgets sont déjà en phase transition; ils sont remplacés par des blocs. De même, la barre latérale serait une partie du modèle que vous créerez à l’aide de blocs avec la FSE.
Il y a encore différentes pages de paramètres d’administration qui ne sont pas encore concernées. Cependant, je suppose que toutes ces pages d’administration seraient remplacées par des réglages basés sur les composants de Gutenberg et qu’il sera finalement plus facile de passer d’une interface d’administration unique sans rafraîchissement de la page. Ainsi, ils utiliseront la même base de code/composants que Gutenberg ; vous verrez une interface similaire dans l’ensemble.
Comment utiliser le FSE actuellement ?
Sachez que bien que WordPress 5.8 ait introduit le FSE, toutes ses fonctionnalités ne sont pas encore complètes. Pour explorer pleinement le FSE, vous pouvez utiliser la version bêta proposée par le programme FSE Outreach. Vous pouvez vous y inscrire pour bénéficier d’une mise à jour et d’une première expérience des nouvelles versions. Pour tester FSE, vous aurez besoin des éléments suivants :
- Privilégiez l’installation locale
- WordPress : versions à partir de 5.7.1
- Un thème de bloc (type twenty twenty one)
- Le plugin Gutenberg, versions à partir de 10.5
Pour renforcer votre utilisation du FSE et des blocs, vous pouvez également vous munir de plugins supplémentaires tels que GenerateBlocks.
Conclusion
En lançant le FSE, il semble que WordPress tende à s’adresser à un plus grand groupe d’utilisateurs qui ne savent pas forcément coder. WordPress simplifie progressivement le processus de création de sites web avec des opérations simples de glisser-déposer et sans toucher au code, afin que tout le monde puisse l’utiliser.
Il existait un certain nombre d’obstacles à la personnalisation, qu’il s’agisse de petites modifications sur des blocs séparés ou sur le site. Désormais, le FSE aide les utilisateurs de WordPress à créer des mises en page d’une manière beaucoup plus souple et pratique.
Pour les créateurs de sites web, il s’agira probablement d’un avantage concurrentiel important de WordPress par rapport aux autres plateformes du marché telles que Wix, Weebly ou Squarespace.
Qu’en est-il des designers et des agences ? Ils auront plus de temps pour créer des designs avec une meilleure UI/UX, plus originaux, plus conformes aux exigences des clients.
Pour ceux qui créent des thèmes ou des plugins, le FSE risque d’être un peu pénalisant. Il résout la plupart des tâches effectuées par les développeurs de thèmes. Pendant ce temps, les plugins peuvent aussi changer pour être compatibles. Nous aurons plus de temps pour apprendre, nous adapter et modifier progressivement les produits. Restez donc à l’écoute, continuez à mettre à jour les informations et à lire les documents relatifs à FSE.